Через административный интерфейс можно решить практически все задачи. Нестандартные задачи могут потребовать правки xslt-шаблонов или стилей (см. модуль "Стили"). FTP-доступ не понадобится в любом случае. Description, KeywordsMETA-тэги и title страницы можно определять как для всего сайта (по умолчанию), так и для отдельных разделов, отдельных страниц. META keywords формируется на основе значения параметра "site_keywords" ("ключевые слова"), этот параметр находится в группе "Общие" и может быть добавлен к любой странице на сайте (также, как и любой другой параметр) . Значение META keywords берется из параметра site_keywords, заданного в текущей странице, либо (если этот параметр на данной странице не задан) используется значение site_keywords ЗАДАННОЕ ВЫШЕ по дереву сайта (в текущем подразделе, корневом разделе, в главном / корневом объекте сайта), таким образом, если параметр установлен только в корне дерева сайта, то он будет наследоваться всеми страницами, и значение данного META-тега будет одинаковым для всех страниц. Со всеми остальными параметрами ситуация аналогичная. META "description" формируется на основании параметра "site_description" - "описание сайта" (группа "Общие"). Title страницы формируется сложнее (см. ниже), но, как правило для него используется параметр "имя сайта" (группа "Общие"). Также, параметры, задающие ключевые слова, описание сайта или влияющие на формирование title, при необходимости, могут быть заданы неявно с помощью оверкитов (специальных общих правил, устанавливающих то или иное значение параметра для объекта динамически, в зависимости от свойств и данных самого объекта). Этот способ можно использовать, когда структура сайта весьма сложна и не поддается четкой формализации, но в то же время конкретные заголовки или описания должны присутствовать на вполне конкретных объектах, соответствующих определенному условию. За более подробной информацией об использовании оверкитов обратитесь к документации или службе поддержки. TitleTitle на стандартном сайте формируется по следующему принципу:
Установленный параметр "заголовок броузера" не повлияет на «вложенные», страницы - в отличие от всех остальных параметров, он не наследуется и не может быть задан оверкитом. Вся описанная логика формирования заголовка страницы (title) находится в xslt-библиотеке проекта и может быть изменена или дополнена в случае необходимости. Собственные meta-тэги, подтверждение владения сайтомПроизвольные META-тэги (например, для подтверждения сайта в сервисах для вебмастеров Yandex и Google) могут быть заданы параметром "дополнительные META-тэги"[1] (site_meta), группа "Общие". Данные в данном параметр вводятся в следующем формате: один тэг – одна строка; каждая строка вводится в формате: name[n]=НАЗВАНИЕ Например, установка значения: name[0]=yandex-verification приведет к появлению в коде: Параметр site_meta наследуется от точки установки на все вложенные страницы, т.е. если задан в корне сайта, будет присутствовать на всех страницах. Заголовки материаловНа "стандартном" сайте существует три типа заголовков, html-код для которых автоматически создается CMS (а не вводится вручную):
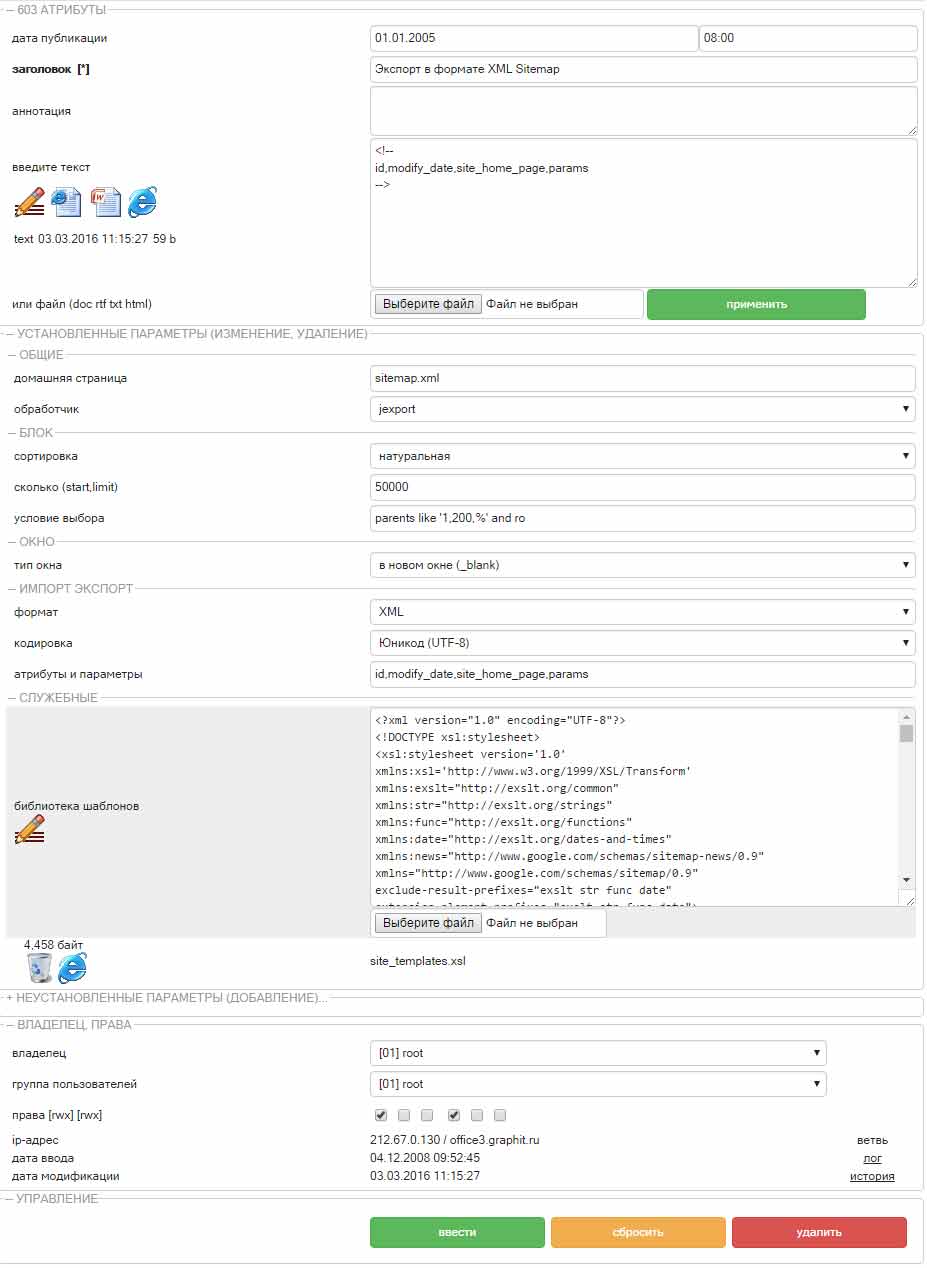
Остальные заголовки, в частности, присутствующие в тексте материалов обычно вводятся администраторами вручную вместе с прочим текстом в контент объектов. ЧПУПо умолчанию все страницы сайта имеют адреса вида http://www.вашсайт.ru/?id=210, где 210 - id страницы, которую открывает посетитель. Адреса вида http://www.вашсайт.ru/210 тоже будут работать, однако являются ошибочными (в этом случае система пытается "понять" какую страницу запросил посетитель). Если на сайте требуется сделать ссылку вручную, необходимо придерживаться правильного формата адреса (или использовать конструкцию вида # # #210# # #Текст ссылки# # #, # следует писать слитно, без пробелов, вот так: ###). Каждой странице вручную можно назначить произвольный URL-адрес, используя параметр "домашняя страница" (группа "Общие"). Например, чтобы для страницы с лентой новостей (имеющией, ранее адрес, предположим, http://www.вашсайт.ru/?id=210) здать адрс http://www.вашсайт.ru/news, нужно в объекте 210 установить параметр "домашняя страница" со значением "news" (без кавычек). Точно также можно задать более сложный адрес, например "company/news" или "company/news/index.html". XML SitemapДля настройки выдачи XML Sitemap для поисковиков нужно создать страницу со следующими параметрами: Обработчик (группа ОБЩИЕ) =jexport Сортировка (группа БЛОК) =натуральная Сколько (группа БЛОК) =10000 Условие выбора (группа БЛОК) =parents not like '1,100,%' and ro (или другое условие, описывающее область сайта для выдачи) Формат (группа ИМПОРТ, ЭСПОРТ) = XML Атрибуты и параметры (группа ИМПОРТ, ЭСПОРТ) = id,modify_date,site_home_page,view_nolink (если хотите написать свой шаблон для генерации XML Sitemap и оперировать другими параметрами, укажите здесь те атрибуты и параметры, которые будут нужны в шаблоне) Библиотека шаблонов[2] (группа СЛУЖЕБНЫЕ) = загрузить .xsl файл шаблона (ссылка на скачивание внизу этой страницы). Если данного параметра вы не видите в списке неустановленных, найдите его через панель параметров и отредактируйте, убрав модификатор edit=no. Если у вас нет прав на редактирование параметров, обратитесь к администратору сайта с полными правами; если вы обладаете максимальными правами на данном сайте обратитесь в техподдержку. Не забудьте открыть страницу на чтение для неавторизованных посетителей! При необходимости получить карту в другой кодировке можно использовать параметр "кодировка" из группы "ИМПОРТ ЭКСПОРТ". Если каких-то параметров или значений параметров нет, их можно добавить, при условии, что у вас установлена достаточно соверменная версия CMS.
robots.txt (favicon.ico, и т.п.)Если по каким-то причинам вам необходимо внести измнения в файл robots.txt, вы можете сделать это в административном модуле JManager. Обычно robots.txt размещен в служебном разделе, в папке "database" (id 98). Если вы не можете найти файл, воспользуйтесь инструментом "Фильтр" для поиска. В фильтре в поле "текст" напишите "robots.txt" (без кавычек) и нажмите кнопку "ввести". Если файл не нашелся, занчит, скорее всего, на данном сайте он не размещен. Разместить файл можно следующим способом: создайте в любом месте сайта (целесообразно сделать это в служебном разделе, например в папке database - id 98) страницу со следующими параметрами: Домашняя страница (группа ОБЩИЕ) = robots.txt Имя внешнего файла (группа ПРОСМОТР) = robots Внешний файл (группа ПРОСМОТР) = загрузите ваш текстовый файл (файл должен обязательно иметь расширение txt). Установите созданному объекту права 1,1,0,1,0,0 (первые три флага - права для группы администраторов - могут отличаться, согласно вашей задаче). Главное, чтобы объект бы открыт на чтение всем (4-й флаг), иначе поисковые системы его не увидят. Подобным образом можно размещать и другие файлы по необходимому адресу, например, файлы для подтверждения владения сайтом (Yandex, Google), favicon.ico (необходимо отсутствие реальных файлов с такими именами на сервере, чтобы этот способ работал). Не забудьте открыть страницу на чтение для неавторизованных посетителей! Если что-то пошло не так, например, вместо загруженного файла по адресу адрес.вашего.сайта/robots.txt вы видите текст другого файла robots.txt, либо при отсутствии файла в JManager-е по адресу /robots.txt файл все же доступен, обратитесь в техподдержку компании, которая обслуживает ваш сайт. Предоставление FTP доступаFTP доступ для любых задач, связанных с изменением данных на сайте Вам не потребуется и не пригодится: вся информация хранится в базе данных (mysql). Даже "шаблоны" страниц и их элементы – все правится через административные модули. В частности, на FTP нет файлов, которые были бы необходимы для решения SEO – задач, либо помогли в получении html-копии сайта. Архитектура системы управления сайтом Treegraph такова, что все данные сайта хранятся в mysql базе данных, либо доступны для редактирования через административные модули. Каталог проекта на сервере обычно имеет следующее содержимое:
[1] Может быть не реализовано на некоторых "старых" проектах. В случае отсутствия параметра или при его неправильной обработке обратитесь в службу поддержки. [2] Совет для тех, кто хочет написать шаблон для экспорта Sitemap самостоятельно: получить исходный XML-файл можно, если зайти на страницу с тем же экспортом, предвариельно удалив параметр "библиотека шаблонов". В этот XML попадают все объекты, соответствующие "условию выбора" с теми полями, что перечислены в параметре "Атрибуты и параметры" у страницы экспорта.
| Поиск по документации Контактная информация 603000, Россия,г. Нижний Новгород, ул. Студеная, дом 5, 4-й этаж. info@graphit.ru (831) 260–16–32 |